Аспро рады представить вам самое масштабное обновление Аспро: Корпоративный сайт 2.0 — версия 1.1.0. Новинки не оставят вас равнодушными:
- Встроенная мультирегиональность. Привлекайте трафик из регионов без доработок решения.
- Региональные переменные в почтовых шаблонах. Экономьте время менеджеров на обработку заказов.
- Адаптируйте детальные страницы продуктов по тематикам в 1 клик. Делайте акценты на важной информации товаров, чтобы увеличить продажи.
- Группируйте свойства под общие заголовки. Разбивайте характеристики товара по тематикам, чтобы информация о товаре была структурированной, а посетитель мог быстрее принять решение о покупке.
- Подключайте любые шрифты из библиотеки Google Fonts в 1 клик. Создавайте уникальную типографику проекта в 1 клик.
И это не все новые возможности! В этой статье аспро расскажут о других новинках обновления. Вы будете приятно удивлены :) Но обо всем по порядку. Поехали!
Масштабироваться — просто! Выходим в регионы
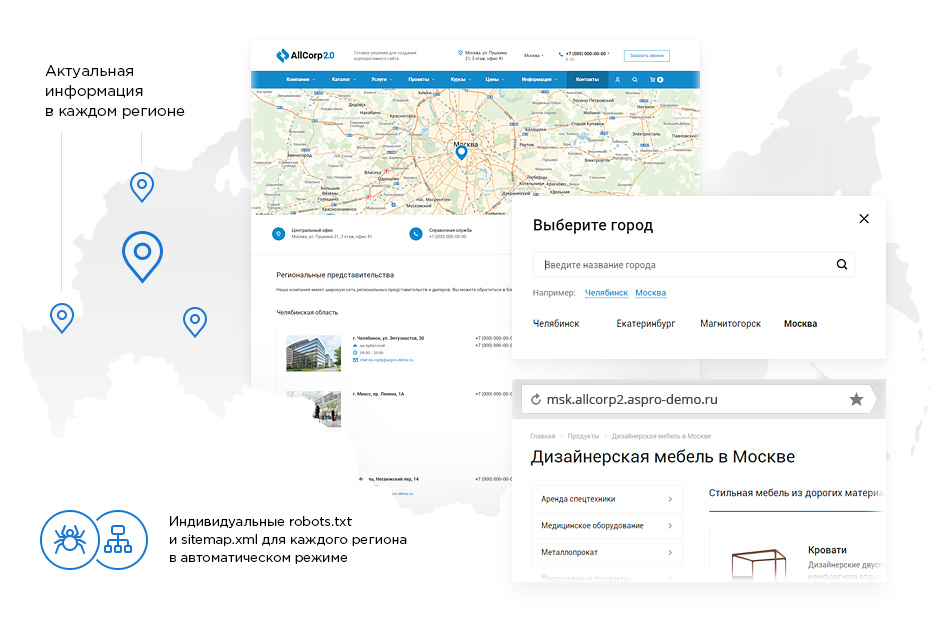
Самый мощный функционал решений Аспро теперь доступен в Аспро: Корпоративный сайт 2.0. Выходите в регионы со встроенной мультирегиональностью без доработок и больших бюджетов. Если у вашей компании есть филиалы, настройте мультирегиональность с возможностью выбора округа, региона, города. Размещайте актуальную информацию для каждого региона: контакты, акции, услуги, продукты, баннеры, новости в личном кабинете. Получайте трафик из регионов, увеличивайте продажи и повышайте лояльность клиентов.
Аспро: Корпоративный сайт 2.0 поддерживает работу тегов и событий, чтобы вы смогли легко и быстро размещать уникальную информацию и медиаконтент для каждого региона. Изменяйте условия доставки, гарантии, вызова специалистов и другую информацию в автоматическом режиме с помощью специальных тегов.
Для регионов предусмотрена генерация тегов с наименованием – например, «Аренда спецтехники в Челябинске» и «Аренда спецтехники в Москве». Также вы сможете создавать индивидуальные файлы robots.txt и sitemap для каждого региона. Мы создали все возможности, чтобы сократить ресурсы на продвижение сайта в нескольких городах. Используйте функционал на максимум! Подробнее о настройках с примерами использования в документации.

В решении реализовано 2 варианта региональности: на одном домене и поддоменах. Первый вариант актуален для тех, у кого не стоит задача получения органического трафика для каждого города. В регионах размещается актуальный контент, а лиды приходят из других источников, например, контекстной рекламы.
Если вы хотите занимать хорошие позиции в поисковых системах в регионах, продвигайтесь на поддоменах. Каждый сайт вы сможете привязать к региону через Яндекс.Вебмастер. Благодаря этой привязке, уникальному контенту и постоянной работе над сайтом вы сможете получить хороший органический трафик для каждого поддомена.
Настраивайте мультирегиональность самостоятельно, без привлечения сторонних специалистов. Подробная глава в документации поможет разобраться в настройках.
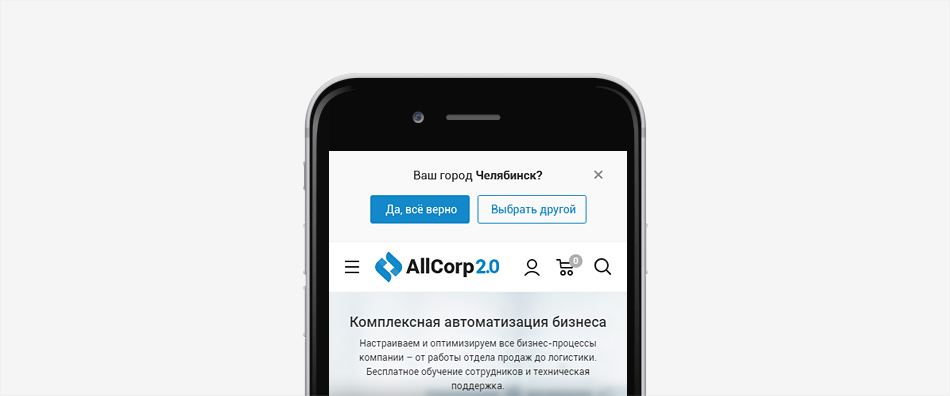
Выбор регионов в мобильной версии
Мобильная версия включает в себя новинку — мультирегиональность. Так как контакты, акции, услуги, курсы могут отличаться в каждом городе, посетитель должен видеть только актуальную информацию. Поэтому на мобильных устройствах выводится попап окно с выбором города. Когда пользователь переходит на сайт, он подтверждает выбор города или указывает другой из списка. Никаких настроек при этом задавать не нужно. Удобно, не правда ли?

Экономьте ресурсы на обработку почты и повышайте лояльность клиентов
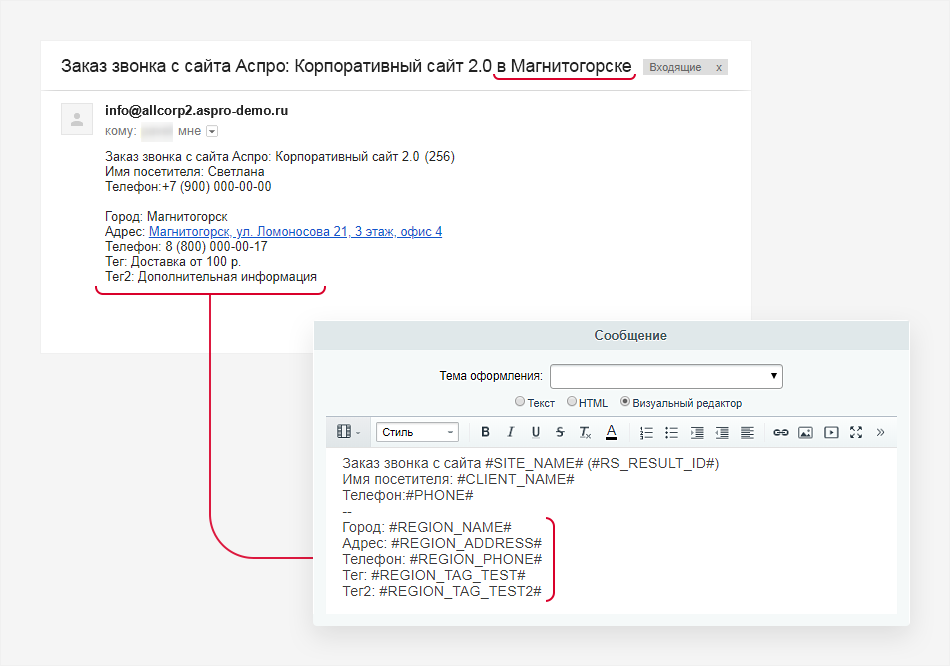
Еще одна возможность вашей региональности — передача региональных переменных в почтовые шаблоны. Сокращайте время специалистов на обработку писем:
- Указывайте в теме письма регион, с которого пришла заявка, если сотрудник работает с заказами сразу из нескольких городов.
- Отправляйте специалистам письма из его региона, чтобы приходили только актуальные заявки.

Адаптированные под тематики карточки товара
Каждая категория товаров на сайте имеет свою специфику. При выборе медицинского оборудования посетитель в первую очередь изучает описание и характеристики. А при выборе мебели в квартиру его взгляд падает на изображения товара, а только потом на состав и прочность. На такие особенности стоит обращать внимание при заполнении каталога.
Чтобы увеличить продажи сайта, необходимо адаптировать детальные страницы товаров под их специфику. В одной категории нужен акцент на изображениях, а в другой на описании и свойствах. Теперь это можно сделать без затрат на программиста и дизайнера — всего в 1 клик.
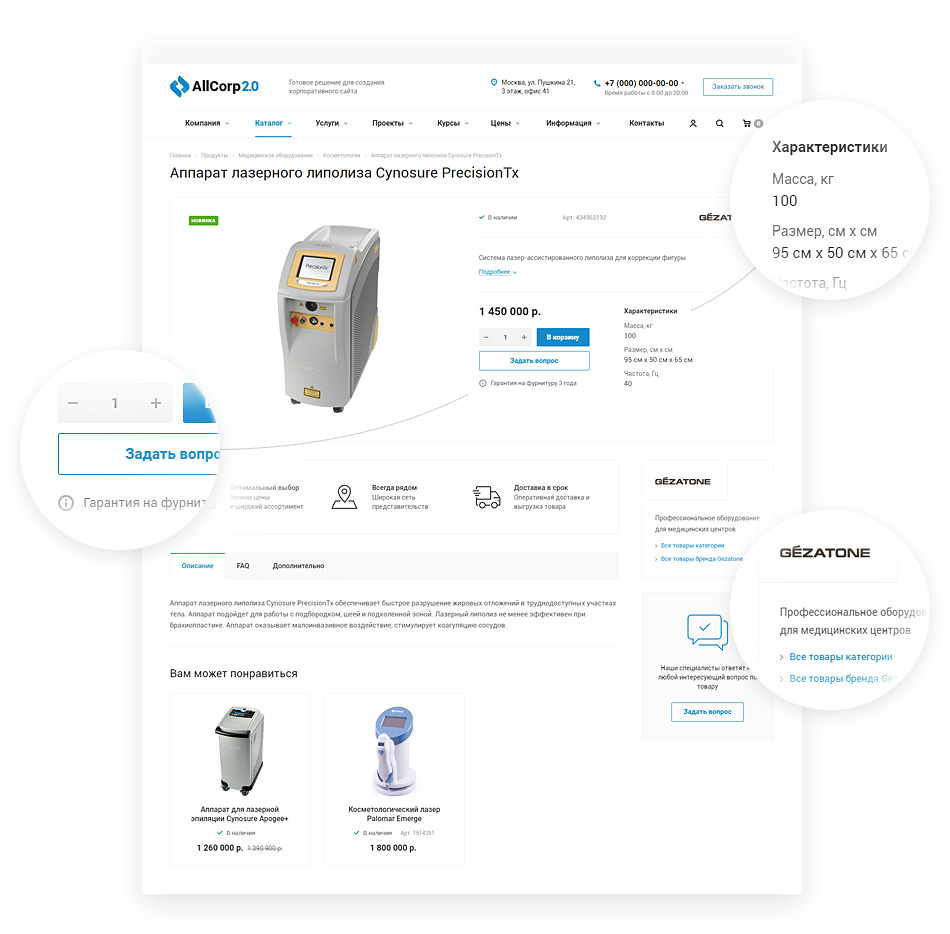
В Аспро: Корпоративный сайт 2.0, начиная с версии 1.1.0, доступны новые карточки товара, адаптированные под основные тематики:
-
Программные продукты — акцент на изображении и описании.
-
Медицинское оборудование — внимание на описание и свойства.
-
Строительные материалы — изображение компактное, акцент сделан на характеристиках товара.
-
Мебель — увеличенное изображение и характеристики.
Вы можете подключать разные типы карточек для категорий. Для раздела «Шкафы для спальни» подключите тип «Мебель», а для категории «Черепица» — «Строительные материалы». Также вы можете прикреплять видео в боковой галереи, чтобы пользователь мог посмотреть обзор товара в формате видео. И добавлять примечание-подсказку к каждому товару или разделу, например, «Бесплатная доставка в день покупки» или «Гарантия 3 года». Делайте акцент на преимуществах товара или ваших услугах.
Подробнее о типах карточек товара и их подключении читайте в документации.

Группируй и совершенствуй
Каталог — это визитная карточка интернет-магазина. Чтобы пользователя заинтересовал продукт, на детальной странице должны быть качественные изображения, заполненные свойства, детальное описание, отзывы. Посетитель хочет получить ответы на все вопросы о товаре, которые возникают при покупке. Поэтому вся информация должна быть структурированной. Кто захочет искать свойство товара в характеристиках, если они состоят из 100 пунктов? Это неудобно и отнимает время.
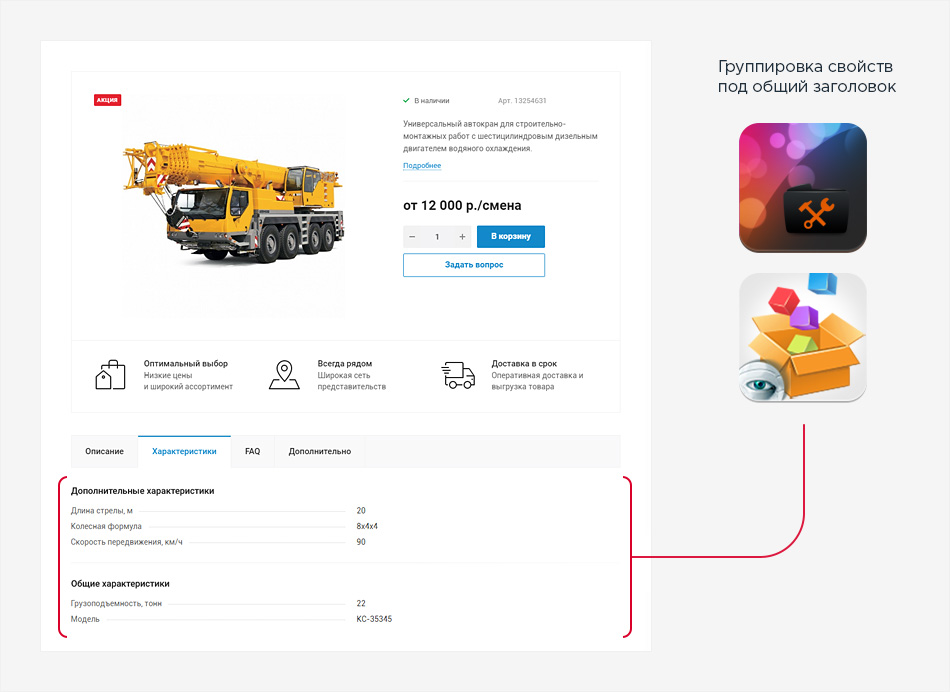
Теперь вы можете группировать свойства товара под общие заголовки. Объединяйте характеристики по тематикам, чтобы посетитель мог быстрее принять решение о покупке.

В решении реализована поддержка 2 модулей группировщика свойств с платформы 1С-Битрикс: Маркетплейс:
-
Утилиты от «Webdebug» — бесплатный.
-
Группировка свойств + подсказки с описанием от Romza — платный.
О подключении модулей и группировке свойств под общие заголовки читайте в документации.
Уникальная типографика проекта в 1 клик
Дизайн сайта должен вовлекать пользователей. Все элементы должны быть выполнены в общем стиле: иконки, тизеры, кнопки, фотографии. Шрифт не исключение. Заголовки и тексты — это инструменты продаж. Продумывайте не только смысл контента, но и шрифт.
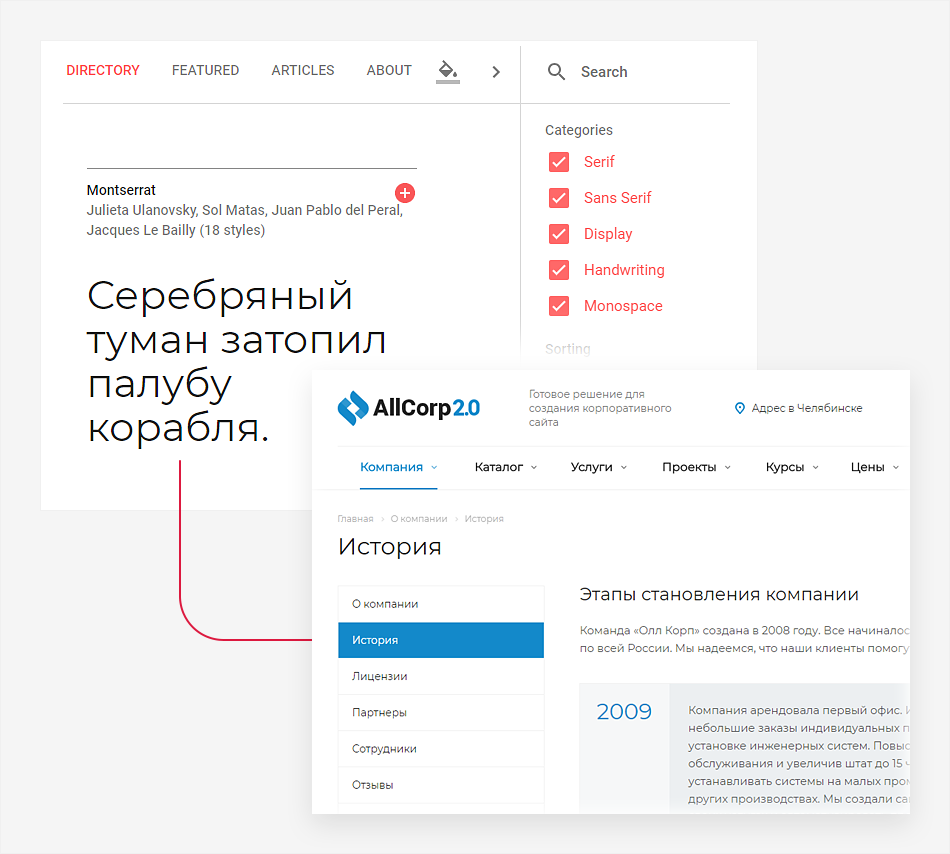
Теперь вы можете подключить любой шрифт из библиотеки шрифтов Google Fonts без доработок решения. Просто выбирайте понравившийся шрифт на сайте сервиса и добавляйте его в настройки решения в 1 клик. Экспериментируйте, проявляйте индивидуальность и экономьте на доработках. Подробнее о настройках читайте в документации.

Карта проектов, модуль SEO умного фильтра и новые детальные страницы
- Теперь на странице проектов вы можете отображать карту. Отмечайте выполненные работы на карте, чтобы наглядно показать количество проектов и охват регионов. Подробнее о настройках в документации.
- Новый вид отображения детальной страницы проекта с широким баннером. На баннере отображается заголовок, описание анонса и кнопки «Заказать проект» и «Задать вопрос». Читайте в документации о там, как добавить баннер.
- Начиная с версии 1.1.0, доступно 2 типа отображения детальной страницы услуг: с табами и без. Подключайте вариант, который подходит для вашего проекта.
- Аспро: Корпоративный сайт 2.0 поддерживает модуль «SEO умного фильтра: мета-теги, заголовки, карта сайта». Теперь вам не потребуется помощь программиста, чтобы интегрировать модуль с сайтом. Просто установите «SEO умного фильтра» и получите возможности для эффективного продвижения.